File Structure is everything
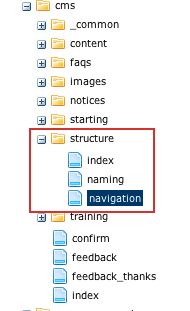
 Folders and subfolders automatically create the navigation structure of your website. These appear in the left side vertical navigation and the breadcrumb navigation above the content. This feature will allow you to create pages and reorganize navigation and those changes will be reflected in your sites' navigation links, 'bread crumbs' bar and site map.
Folders and subfolders automatically create the navigation structure of your website. These appear in the left side vertical navigation and the breadcrumb navigation above the content. This feature will allow you to create pages and reorganize navigation and those changes will be reflected in your sites' navigation links, 'bread crumbs' bar and site map.
Include in Navigation
You can choose to have a folder or page show in your navigation, it needs three things when in edit mode:
- Metadata Tab:Display Name (this is what the navigation link will say)
- Content Tab: check "Include in Navigation" to be selected.
- System Tab: check "include in Indexing
Folders
Each folder that is included in the navigation needs a page named 'index' at the top of the folder sort order. This is the 'home' page for that folder. When someone uses the breadcrumb links at the top of the content or the left side navigation they will go to the index page of that folder when it is clicked on.
Use the index page to convey the explain the a summary of the folder’s concept and/or list an explanation of the sub pages.
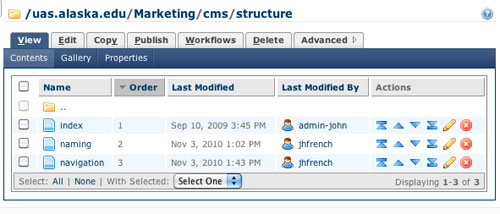
Sort Order
You can change the order of assets within a folder. In the CMS assets always appear i alphabetical order, but the 'sort order' determines what order the resulting generated navigation will be. The index page must always be first.

Sub folders:
If a concept needs more than one page and is a distinct category from the other pages in the parent folder.
So if I have pages about a concept like this it is one folder
- concept 1
- concept 2
- concept 3
If concept 3 is more than one page make a subfolder so the pages are like this
- concept 1
- concept 2
- concept 3a
- concept 3b
- concept 3c
This will create a subfolder link in the navigation. When a user clicks on a link with a arrow shape it takes them one folder deeper.
Once they are in the deeper folder that will be indicated by the breadcrumb navigation above the content.











