The login is now tied to your UAS username and password, so you should not try to reset it in the CMS.
When you publish you can publish live to the publish server or to the test server (Sandbox).
To see files on the test server add '/sandbox/' after uas.alaska.edu, so the sandbox for this page would be http://www.uas.alaska.edu/sandbox/cms/.
NOTE that the path must be as it is in the CMS, so if you are in a hidden holding folder (Support, Marketing) you need to include that. For Marketing would be http://www.uas.alaska.edu/sandbox/Marketing/.
Usually you only need to publish the page you edited. However if you have added a page to the navigation you will need to publish the folder in which that page resides. Our current left side navigation only shows one level of navigation at a time, so you still would NOT need to publish the entire site. If you have a page that is the 'site map' you would want to republish that as well.
If you make a change that would be reflected throughout the site - the header banner for example, you would need to publish the whole site. If you have a very large site, you should do a few things that will be courteous to other users.
- Publish the site on off hours or at the end of the day
- If you are publishing a large site during the day, you can make it go faster if you uncheck the 'Include in Publishing' box for folders that won't need republishing such as a documents folder full of PDF files or the images folder if no images have been added. REMEMBER to change this back after the publish is concluded.
- Only publish to the live site and uncheck the sandbox publishing choice.
Following every publish one should get in the habit of checking their messages on the CMS Dashboard. This listing provides details on the publish to include files/folders that may have been skipped due to issues with naming.
When naming files be sure to standardize. An example is .JPG versus .jpg. If an opposite extension already exists on the live server the publish when not complete. Recently a rice.JPG file was attempting to be published and would not due to a rice.jpg already existing on the live server as an orphaned file (laying outside the CMS). Often times computer programs will default to an uppercase/lowercase for file extensions. Before uploading to the CMS be sure to change to lowercase or change once uploaded to the CMS (Edit/system and change system name).
This conflict also exists with the case of file names. Example, if "File.pdf" already exist on the server and "file.pdf" is being published by the CMS an error will result
There are several reasons this could happen. Any one or a combination of the below could be your reason:
- Include in Navigation is not selected under the Edit tab for that folder.
- Under the edit tab for that folder the Include when indexing is not selected.
- The Display Name has been left blank under the Metadata tab.
- A folder must contain a file prior to showing up in the navigation. Create a file in that folder name it 'index', and recheck.
- If you changed a file location, it won't show up in the published pages until you publish all the pages again.
When you hit 'enter' the editor makes a new <p> tag which creates the equivalent of two lines - like this:
xxxx - next line
If you want a shorter space to the next line hit 'shift-enter' and it will only go one line like this:
xxxx - next line - see?
Please use the break tag sparingly, and never use two break tags when one paragraph tag will do!
- Highlight the text you want the email link to display with.
- Click the link button (it looks like a chain link).
- In the dialog box click the "External Link" tab.
- Paste in the following if the email were to John.French@uas.alaska.edu: mailto:John.French@uas.alaska.edu (Notice that it is the email address with "mailto:" inserted before it.)
- Click submit.
For the address section of the pages in the CMS (lower left section of page) we've asked that departments have email set up for the office. An example would be helpdesk@uas.alaska.edu. The reasons for setting up a shared email account are numerous, one is that several people can check it without having to give out passwords.
When a work order has been submitted for a department email account to be established and the work order is completed, please call the I.T. Helpdesk at 796-6400 for the few steps it takes to subscribe to that new email account.
DO NOT DO THIS.
If you need to link to a web page outside of your site you should not put it in your site navigation, because that confuses the user when they suddenly lose your sites navigation. Instead list the link in the content of your page or as a special 'Useful Links' section in the right column.
If another CMS website has content that you need on your site you might be able to share content blocks that would feed both sites.
To obtain the file size you can either check its file size prior to posting in the CMS, or if the file already resides in the CMS you can select the file (likely in your docs folder) and cancel downloading the PDF when prompted. In the window you will see the file size in Bytes. An example would be the file size in the CMS indicating 47096 B = 47KB. Please use either KiloBytes (KB) or MegaBytes (MB).
It is suggested that the standard way of identifying a PDF is to write it as: file name (#kb). Also, when you create the link or afterwards in the WYSIWYG editor give it a Style "PDF" from the drop down list of Styles. That gives it a class name of 'PDF' which will put the cute PDF logo next to the link alerting users they are about to link to a PDF.
To create a form that users can complete online and trigger an email you can accomplish one of two ways:
- You could switch to html view and code by hand and/or prepare in an outside editor like Dreamweaver followed by pasting into the CMS code view.
- The BEST approach to building and maintaining forms is it have the forms tool implemented on your site. The forms tool allows you to take a visual approach to creating a standards compliant form. To have the forms tool set up you can contact the Dave Klein or John French.
You can set the folder order and select "appear in navigation" for those folders/files by selecting edit and making your selection in the Inline Metadata section at the top of the page. See illustration. You will also need a 'display-name' in the meta-data.

If you reduce the file size of the PDF before you upload it to the CMS, most of these problems are fixed.
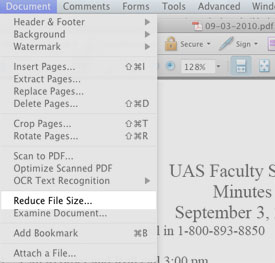
To do this open the file in Adobe Acrobat and select Document>Reduce File Size. This reduces the size of the file by removing the history of all the changes that were made and creating a simple PDF of the file.
Name the file properly and upload to the CMS.
This is not an issue so much with the CMS as it is with some browsers. To enable this follow the steps provided by your browser or the workarounds are:
If they are not working in your browser, use the keyboard shortcuts for the PC:
- copy: 'control-c'
- cut: 'control-x'
- paste: 'control-v'
If they are not working in your browser, use the keyboard shortcuts for the Mac:
- copy: 'Apple-c'
- cut: 'Apple-x'
- paste: 'Apple-v'











