Preparing images before importing
It is best to prepare your images before you bring them into the CMS. It is easy to do in photoshop.
To view and/or print a pdf version of these steps for handy reference, download Photo Prep ( 6.2MB). Select a photo to enlarge for easy viewing.
A four-step process in Photoshop
- Crop the photo to the desired proportions
 Since photos are often the part of a web page that takes the longest time to download, make sure that the photo only contains what you want it to. With Photoshop it's easy to crop out parts of a photo that are not needed!
Since photos are often the part of a web page that takes the longest time to download, make sure that the photo only contains what you want it to. With Photoshop it's easy to crop out parts of a photo that are not needed!
Use the crop tool to draw an outline around the section of your photo that you wish to keep. When you have adjusted the marquee to your liking, hit enter to make the crop.
- Adjust the image
 Often photos that already look pretty good can be adjusted to look even better with a few simple steps in Photoshop. The easiest way to fix minor exposure problems is with Auto Color, Auto Levels, or Auto Contrast. Choose one of them and watch your image carefully. Use the Undo feature to bounce back and forth between the adjusted and unadjusted images. Choose the one you like best.
Often photos that already look pretty good can be adjusted to look even better with a few simple steps in Photoshop. The easiest way to fix minor exposure problems is with Auto Color, Auto Levels, or Auto Contrast. Choose one of them and watch your image carefully. Use the Undo feature to bounce back and forth between the adjusted and unadjusted images. Choose the one you like best.
Keep in mind that Auto Color and Auto Levels WILL change the colors of your image somewhat. On most pictures it results in a more accurate representation, but sometimes (sunsets) it can make mistakes. Use Auto Contrast to fix the exposure without altering colors.
Other simple image adjustments you can make are sharpening, brightness/contrast, etc.
- Resize the image
 On the web it is imperative that you make your images as small as possible. If you have a web site chock full of huge images, it will take forever to download (especially over a typical phone line's slow 28.8 modem!) and your visitor will become impatient and possibly leave. View an example of this here »
On the web it is imperative that you make your images as small as possible. If you have a web site chock full of huge images, it will take forever to download (especially over a typical phone line's slow 28.8 modem!) and your visitor will become impatient and possibly leave. View an example of this here »
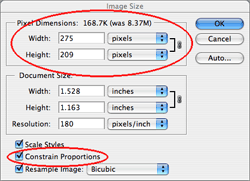
To combat this problem, you need to resize your image to a lower resolution. The solution is NOT to scale your images in the CMS because using this method still refers to the full-size photo. We've all experienced small photos taking forever to load. At right, the image was originally 1960 x1492 pixels at 8.37 megs. Scaling the image proportionately to a width of 275 pixels brings the images size down to 168.7K.
What size should your picture be? That's up to you. Just remember that bigger isn't always better. Your images should never be any wider that 500 pixels in the CMS. For a comparison of images sizes please view the photo sized in the cms template.
- Save the image using Photoshop's "Save for Web" function
 This step is easily the most critical. In order to shrink your photo's file size as much as possible, you need to compress the image. For the internet, you should choose one of only two formats: .GIF or .JPG. Don't know which to use? It's easy:
This step is easily the most critical. In order to shrink your photo's file size as much as possible, you need to compress the image. For the internet, you should choose one of only two formats: .GIF or .JPG. Don't know which to use? It's easy:
- Use .JPGs for photos.
- Use .GIFs for computer art, line art, or anything with less than 256 colors.
Using Photoshop's "Save for Web" feature is the best way to experiment with compression settings and get immediate feedback on their effects on your image's quality.
What file size is "small enough"? Again, the answer lies with you. When people ask me this question I always answer with: Compress it as much as possible, then increase the quality until the image quality becomes barely acceptable.











